Underline code in html online
Underline code in html online, Underline Text CSS How to Underline Text in CSS DEV Community online
$88.00
SAVE 50% OFF
$44.00
$0 today, followed by 3 monthly payments of $14.67, interest free. Read More
Underline code in html online
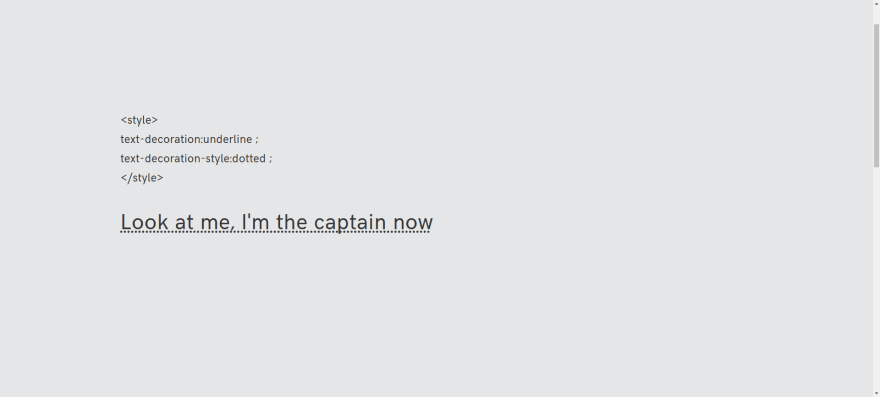
Underline Text CSS How to Underline Text in CSS DEV Community
html Is it possible to change to the underline height from when
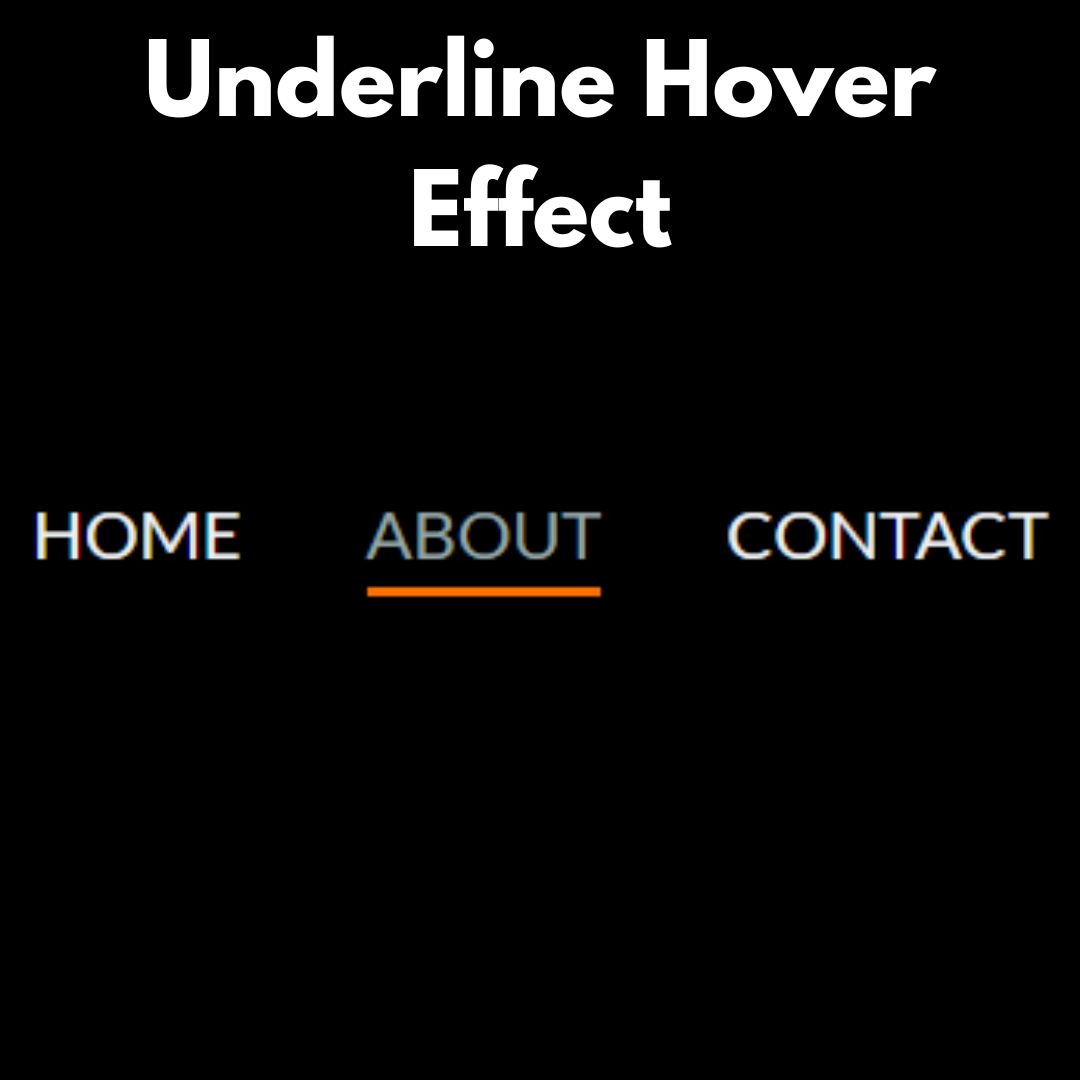
Create Underline Hover Effect HTML CSS Guide Source Code
Underline Tag in HTML Scaler Topics
The Best Guide to HTML Tags
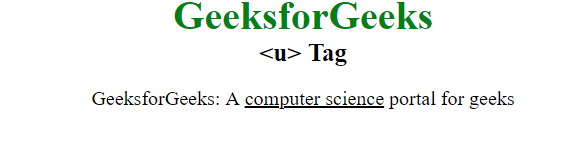
HTML u Tag GeeksforGeeks
Description
Product Name: Underline code in html online
How to Underline Text in CSS and HTML 2 Simple Ways online, How to Underline Text in HTML online, How to Underline Text in CSS and HTML 2 Simple Ways online, How to disable underlining in HTML code that Visual Studio Code online, UnderLine Tag in HTML online, HTML Tutorial 7 The Bold Italic and Underline Tags online, HTML Underline Text tag Intact Abode YouTube online, How to Underline Text in CSS and HTML 2 Simple Ways online, HTML u Tag GeeksforGeeks online, How to Underline Text in CSS and HTML 2 Simple Ways online, Underline Text CSS How to Underline Text in CSS DEV Community online, How to underline a text in HTML online, HTML Underline Tag Understand u Tag with Examples Shiksha online, HTML u Tag javatpoint online, HTML for Selenium Part 14 Adding Underlined Text to the Web online, How to Underline Text in CSS and HTML 2 Simple Ways online, How to underline text in html DevsDay.ru online, How to Set the Gap Between Text and Underlining using CSS online, How to Underline Overline and Line through text in CSS Hindi online, How to Underline Text in CSS and HTML 2 Simple Ways online, HTML Tutorial 7 The Bold Italic and Underline Tags YouTube online, What extension for underlining html tag in visual studio code online, Underline Tag in HTML Scaler Topics online, Styling Underlines on the Web CSS Tricks CSS Tricks online, Underline Text CSS How to Underline Text in CSS DEV Community online, html Is it possible to change to the underline height from when online, Create Underline Hover Effect HTML CSS Guide Source Code online, Underline Tag in HTML Scaler Topics online, The Best Guide to HTML Tags online, HTML u Tag GeeksforGeeks online, HTML Underline Text How to Use the u Tag with Example Code online, Learn HTML 03 bold italic underline strong and emphasis tags online, Underline Text HTML Generator Online Tool and C Code online, css Disable wavy yellow underline in vs code for HTML Stack online, HTML Text Decoration How does text decoration work in HTML online.
How to Underline Text in CSS and HTML 2 Simple Ways online, How to Underline Text in HTML online, How to Underline Text in CSS and HTML 2 Simple Ways online, How to disable underlining in HTML code that Visual Studio Code online, UnderLine Tag in HTML online, HTML Tutorial 7 The Bold Italic and Underline Tags online, HTML Underline Text tag Intact Abode YouTube online, How to Underline Text in CSS and HTML 2 Simple Ways online, HTML u Tag GeeksforGeeks online, How to Underline Text in CSS and HTML 2 Simple Ways online, Underline Text CSS How to Underline Text in CSS DEV Community online, How to underline a text in HTML online, HTML Underline Tag Understand u Tag with Examples Shiksha online, HTML u Tag javatpoint online, HTML for Selenium Part 14 Adding Underlined Text to the Web online, How to Underline Text in CSS and HTML 2 Simple Ways online, How to underline text in html DevsDay.ru online, How to Set the Gap Between Text and Underlining using CSS online, How to Underline Overline and Line through text in CSS Hindi online, How to Underline Text in CSS and HTML 2 Simple Ways online, HTML Tutorial 7 The Bold Italic and Underline Tags YouTube online, What extension for underlining html tag in visual studio code online, Underline Tag in HTML Scaler Topics online, Styling Underlines on the Web CSS Tricks CSS Tricks online, Underline Text CSS How to Underline Text in CSS DEV Community online, html Is it possible to change to the underline height from when online, Create Underline Hover Effect HTML CSS Guide Source Code online, Underline Tag in HTML Scaler Topics online, The Best Guide to HTML Tags online, HTML u Tag GeeksforGeeks online, HTML Underline Text How to Use the u Tag with Example Code online, Learn HTML 03 bold italic underline strong and emphasis tags online, Underline Text HTML Generator Online Tool and C Code online, css Disable wavy yellow underline in vs code for HTML Stack online, HTML Text Decoration How does text decoration work in HTML online.