Html css grid online
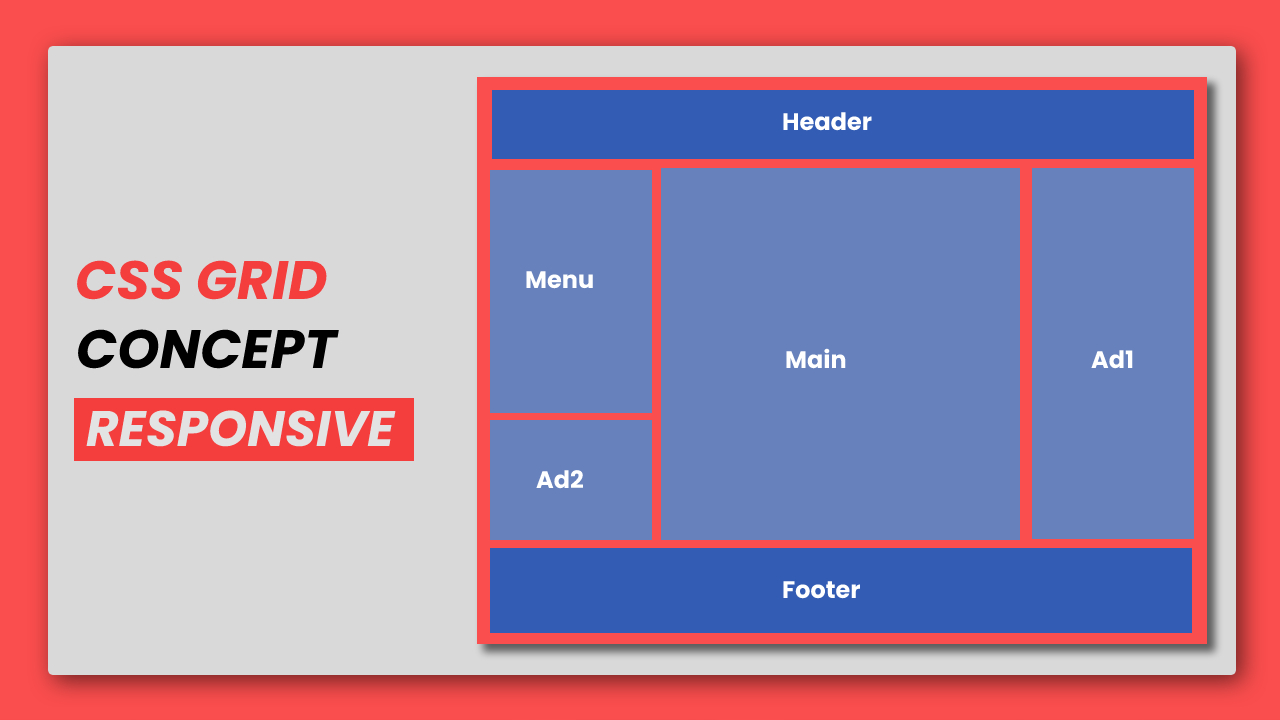
Html css grid online, Grid Layout Responsive Website Design Website Layout With Grid online
$78.00
SAVE 50% OFF
$39.00
$0 today, followed by 3 monthly payments of $13.00, interest free. Read More
Html css grid online
Grid Layout Responsive Website Design Website Layout With Grid
Grid by Example Usage examples of CSS Grid Layout
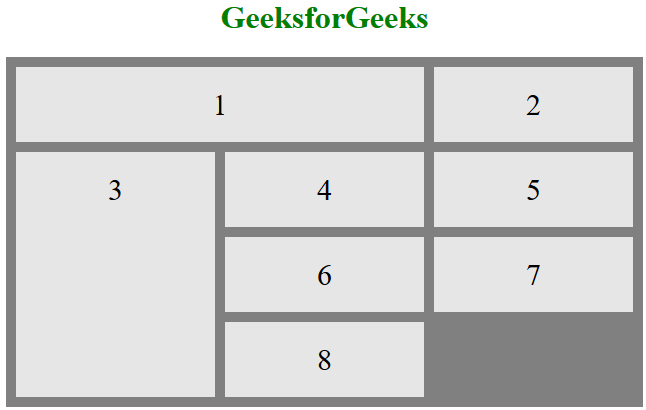
CSS Grid Layout Module GeeksforGeeks
css grid layout GitHub Topics GitHub
Revamp Your Website with Ease Find the Perfect CSS Grid Layout
grid template areas CSS Tricks CSS Tricks
Description
Product Name: Html css grid online
How to Use CSS Grid Layout Grid Properties Explained with Examples online, CSS Grid Layout online, CSS Grid Layout online, Building Production Ready CSS Grid Layouts Today Smashing Magazine online, A Complete Guide to CSS Grid CSS Tricks CSS Tricks online, Responsive CSS Grid Tutorial online, CSS Grid. Grid layouts are fundamental to the by Sanjib Roy online, How to Create a CSS Grid Step by Step Developer Drive online, CSS GRID LAYOUT. Hello today I want to tell you about by Sena online, A Complete Guide to CSS Grid CSS Tricks CSS Tricks online, Inspect CSS Grid Microsoft Edge Developer documentation online, CSS Grid Layout online, Things I ve Learned About CSS Grid Layout CSS Tricks CSS Tricks online, A comprehensive guide to using CSS Grid Creative Bloq online, html css grid layout practise Stack Overflow online, CSS Grid Layout online, How to Create a Perfect CSS Grid on Your Website Sample Layouts online, CSS Grid Layout Module GeeksforGeeks online, Positioning with CSS Grid. As you might already know CSS Grid online, Basic concepts of grid layout CSS Cascading Style Sheets MDN online, CSS Grid Layout Holy Grail Angular 16 UI Tutorial positronX.io online, Simple Web Layout with CSS Grid. Recently I had a chance to work online, Web Layouts with CSS Grid The Basics DEV Community online, html CSS Grid layout can t get layout to behave the way I want online, Grid Layout Responsive Website Design Website Layout With Grid online, Grid by Example Usage examples of CSS Grid Layout online, CSS Grid Layout Module GeeksforGeeks online, css grid layout GitHub Topics GitHub online, Revamp Your Website with Ease Find the Perfect CSS Grid Layout online, grid template areas CSS Tricks CSS Tricks online, CSS Grid Guide to CSS Grid Layouts raidboxes online, CSS grid layout Wikipedia online, The Dynamic CSS Grid Configuration Using Auto fit and Auto fill online, Inspect CSS grid layouts DevTools Chrome for Developers online, A Complete Guide to CSS Grid CSS Tricks CSS Tricks online.
How to Use CSS Grid Layout Grid Properties Explained with Examples online, CSS Grid Layout online, CSS Grid Layout online, Building Production Ready CSS Grid Layouts Today Smashing Magazine online, A Complete Guide to CSS Grid CSS Tricks CSS Tricks online, Responsive CSS Grid Tutorial online, CSS Grid. Grid layouts are fundamental to the by Sanjib Roy online, How to Create a CSS Grid Step by Step Developer Drive online, CSS GRID LAYOUT. Hello today I want to tell you about by Sena online, A Complete Guide to CSS Grid CSS Tricks CSS Tricks online, Inspect CSS Grid Microsoft Edge Developer documentation online, CSS Grid Layout online, Things I ve Learned About CSS Grid Layout CSS Tricks CSS Tricks online, A comprehensive guide to using CSS Grid Creative Bloq online, html css grid layout practise Stack Overflow online, CSS Grid Layout online, How to Create a Perfect CSS Grid on Your Website Sample Layouts online, CSS Grid Layout Module GeeksforGeeks online, Positioning with CSS Grid. As you might already know CSS Grid online, Basic concepts of grid layout CSS Cascading Style Sheets MDN online, CSS Grid Layout Holy Grail Angular 16 UI Tutorial positronX.io online, Simple Web Layout with CSS Grid. Recently I had a chance to work online, Web Layouts with CSS Grid The Basics DEV Community online, html CSS Grid layout can t get layout to behave the way I want online, Grid Layout Responsive Website Design Website Layout With Grid online, Grid by Example Usage examples of CSS Grid Layout online, CSS Grid Layout Module GeeksforGeeks online, css grid layout GitHub Topics GitHub online, Revamp Your Website with Ease Find the Perfect CSS Grid Layout online, grid template areas CSS Tricks CSS Tricks online, CSS Grid Guide to CSS Grid Layouts raidboxes online, CSS grid layout Wikipedia online, The Dynamic CSS Grid Configuration Using Auto fit and Auto fill online, Inspect CSS grid layouts DevTools Chrome for Developers online, A Complete Guide to CSS Grid CSS Tricks CSS Tricks online.